Easy HTML5 Template
http://www.impressivewebs.com/easy-html5-template/
HTML5についての良記事だ。
コメント欄の中にjQueryの読み込みにGoogleのCDNを使っている部分についてのやり取りがあって、そこが興味深かったのでメモしておこう。
常に最新版を使う様にする為には、マイナーバージョンを指定せずに、
http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js
の様に書いた方が良いのでは? という指摘に対して、
But regarding the versioning, that’s not the best choice, and it’s strongly discouraged. (...) there WILL be breaking changes even within a 1.4.x release. But mostly it’s for the caching. If you use the “1.4″ reference or the “1″ reference, you get zero cache benefit.
(注:かなり意訳)
それは最良の方法ではないし、むしろやらない方がいいと思う。同じ1.4.x系バージョンの中でも互換性の無い変更が行われる事が有り得るからね。でももっと大きな理由は、キャッシュの問題。"1.4"や"1"という表記を使った場合は、せっかくのキャッシュの恩恵を得られなくなってしまうんだ。
と回答している。
え、そうなの? と思ってさらにその下に示されていたリンクを読んでみた。
6,953 reasons why I still let Google host jQuery for me
http://encosia.com/2010/09/15/6953-reasons-why-i-still-let-google-host-jquery-for-me/
Caching and Google's Ajax Libraries API — Cache your jQuery
http://paulirish.com/2009/caching-and-googles-ajax-libraries-api/
これらによると、
「1.4.4」を指定すると取得した内容はブラウザによって1年間キャッシュされるが、
「1.4」または「1」の指定だと、1時間しかキャッシュされない
のだそうだ。
You should never do this in production.
本番環境では決して使うべきではない。
とまで書かれている。
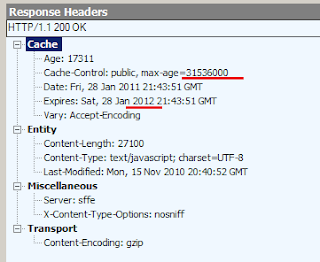
実際にFiddlerを使ってGoogleからのレスポンスヘッダを確認して見た。
「1.4.4」を指定した場合
「1.4」を指定した場合
「1」を指定した場合
確かに、上の記事で指摘されている通りの様だ。
結論:
GoogleのCDNを使ってjQueryを読み込む時は、マイナーバージョンまで指定しよう。
.