今回は日頃便利に使っているVSCode拡張機能をメモしておきます。
標準の動きだとCtrl+Up、Ctrl+Downでスクロールした時にカーソルも一緒に動くので、そのままスクロールしているとカーソルが画面の外に行ってしまって使いづらいのですが、これを入れると見た目のカーソル位置を変えずに一行ずつエディタの表示内容をスクロールさせることが可能になります。
この拡張機能のデフォルトのキーバインドは Alt+p, Alt+n ですが、私は下のように Ctrl+Up、Ctrl+Down に変更して使っています。
keybindings.json
{
"key": "ctrl+down",
"command": "onelinescroll.scrollDown"
},
{
"key": "ctrl+up",
"command": "onelinescroll.scrollUp"
},
HTMLやJSXファイルを編集しているときに開始タグを変更すれば自動的に終了タグも変更してくれます。
2019/12/20 追記:
VSCodeが標準で対応したようなのでこの拡張はもう必要ないかもしれません。
https://code.visualstudio.com/updates/v1_41#_html-mirror-cursor
選択領域を Alt+w 一発でタグで囲んでくれます。
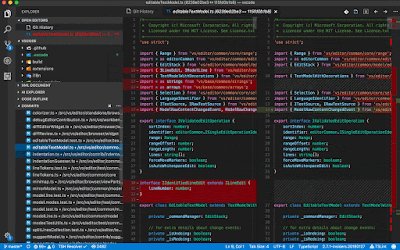
エディタ画面内に最後にコミットした日付やコミットした人の名前などが表示されます。他にもGitのさまざまな状態をVSCode内で確認出来るようになります。
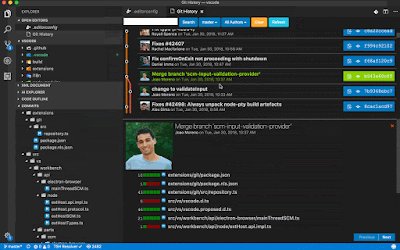
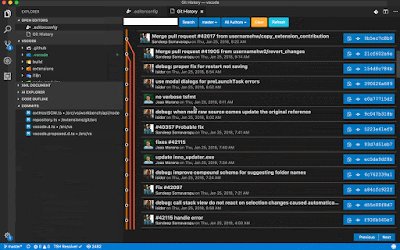
こちらもGitのための拡張機能ですが、履歴を見やすく表示することに特化しています。Git Lensと合わせて入れておくことをおすすめします。
Webフロントエンドの開発をする際には必携です。
npm関連のコマンドをVSCode内でサクッと実行出来るようになります。
JavaScript/TypeScriptでの開発には欠かせない静的解析ツールです。
一人で開発するときも便利ですが、特にチームで開発するときにはコードの一貫性を保つために大変役に立ちます。
ESLintと同時に使うためには、下のページで説明されている設定を行う必要があります。
Integrating with Linters · Prettier
VSCodeで複数のプロジェクトを同時に開いているときに、どのウィンドウがどのプロジェクトだったのか分からなくなることがあります。この拡張機能を使うと、プロジェクトごとにウィンドウ枠の色を簡単に変えることが出来ます。
実は、プロジェクトのフォルダ直下に.vscodeフォルダを作って、そこにsettings.jsonファイルを作成して下の内容を追加することでも同じことが出来ます。
settings.json
{
"workbench.colorCustomizations": {
"activityBar.background": "#2f7c47",
"activityBar.activeBorder": "#422c74",
"activityBar.foreground": "#e7e7e7",
"activityBar.inactiveForeground": "#e7e7e799",
"activityBarBadge.background": "#422c74",
"activityBarBadge.foreground": "#e7e7e7",
"titleBar.activeBackground": "#215732",
"titleBar.inactiveBackground": "#21573299",
"titleBar.activeForeground": "#e7e7e7",
"titleBar.inactiveForeground": "#e7e7e799",
"statusBar.background": "#215732",
"statusBarItem.hoverBackground": "#2f7c47",
"statusBar.foreground": "#e7e7e7"
}
}
ただやっぱり手動でやるよりもこの拡張機能を使った方が便利です。
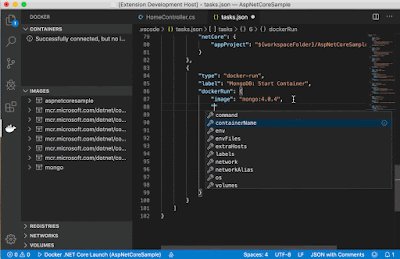
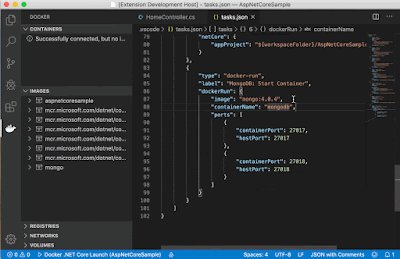
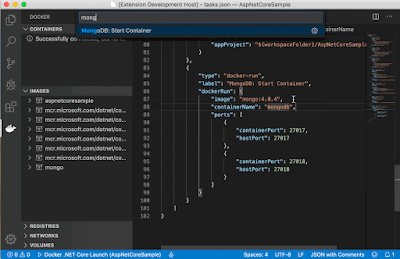
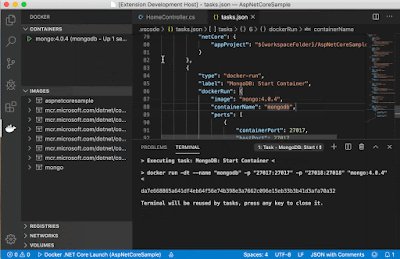
最近は極力Dockerを使って開発環境をコンテナ化するようにしているので、Dockerfileとdocker-compose.ymlファイルを編集することが非常に多くなりました。この拡張機能を入れておくとこれらのファイルで補完入力が出来る他、イメージやコンテナの一覧の確認などもVSCode内で簡単に出来ます。