2016年11月24日
テスラ Model Xに試乗して来ました!
先日アラモアナショッピングセンターに行った時にふとTeslaのショールームに寄ったのですが、前から試乗してみたいなと思っていたので軽い気持ちで「試乗出来るの?」と聞いてみたら「もちろん!」と言われたので、じゃあ試乗してみようという話になりました。
その場でタブレットにメールアドレスや電話番号を記入して、試乗のスケジュールを確認。結構空いているみたいでしたが、ちょうどその日から3日後の午後3時がこちらとしても都合が良かったので予約しました。
そして当日、奥さんと2人で午後3時ちょっと前に再びショールームを訪れました。名前を言って試乗に来た旨を告げると、係の人(サム君)が来て水のボトルをくれました。しばらく待つと奥の部屋に通されます。そこは外に通じるガレージになっていて、真ん中にはあの「Model X」が待っていました。
一通り充電の仕方などの説明を聞いたあと、サム君がiPhoneを取り出して何やら画面をタップすると、目の前のModel Xがひとりでに動き出してガレージから外のパーキングに移動します。
早速、私が運転席、奥さんが後部座席、サム君が助手席に乗り込んで出発です。
通ったルートは下の通り。アラモアナから高速(H1)に乗ってカハラまで。往復40分以上は走ったので結構な距離です。
高速に乗ってしばらくすると、サム君が「自動運転を試してみる?」というので、どきどきしながらやってみました。
ウィンカーの下に短めのレバーがあり、それを手前に2回動かすと自動運転モードになりました。おそるおそるアクセルペダルから足を離し(ここまではいわゆるクルーズコントロールと同じですが)、さらにハンドルからもそっと手を離します。
もちろんテスラは緩くカーブしたH1の真ん中のレーンを何事もなかったかのようにペースを保って走り続けます。
思わず「Wow!」と口から出てしまう体験でした。
ただしばらくその状態を続けるとすぐに慣れてきて、「近い将来には全てのクルマがこうなるんだろうな」という実感が湧いてきました。不思議なものです。
自動運転モードのままでウィンカーを操作すると「自動レーン変更」が始まります。これも試してみましたが、あまりにもスムーズ過ぎてそれほど感動が無く「ふーん...」という感じでした。
一番感動したのは、一旦高速を下りて見通しが良くなったところで「ここなら思いっきり加速していいよ」と言われた時でした。
「え、いいの?」と思いながら、思い切ってアクセルペダルを踏み込むと予想通り一気に加速して身体がシートに押し付けられます。後部座席の奥さんが軽く悲鳴を上げたほどでした。それでもサム君は「今ので大体フル加速の10%ぐらい」と言っていました。もうちょっと踏み込んでおけば良かった。。。(笑)
それにしても面白いのはいくらアクセルを踏んでもエンジン音がしない点です。なんとも妙な感覚ですが、これが電気自動車なんですね。
さて、次に面白かったのは住宅街の道路で「自動縦列駐車」を試した時でした。「さあ、ここでストップして」と言われたところで停めてから、画面上のボタンを押すとクルマが勝手にハンドルを切ってバックして、ほんの10秒ほどで縦列駐車が完了です。いや、実際には10秒も掛かっていなかったかも知れません。奥さんはこれに最も感動していたみたいです。
カハラからアラモアナへの帰り道は運転を奥さんに代わり、私は後部座席に座りました。乗り心地はもちろん文句なしです。
帰り道、世間話をしながらサム君は「どう、このクルマ気に入った?」と我々が購入する気がありそうかどうか、探りを入れてきます。値段を確認してみると、3年のリース契約で月約1,100ドル(初期費用約6,500ドル)だそうです。
お値段を聞いて固まっている私達を見て、サム君はすかさず「今度出るModel 3なら月500ドルぐらいだよ。1000ドル払えば今すぐ予約出来るよ。」と勧めてきます。ただModel 3は今予約しても納車は2年後ぐらいになるそうです。
返事をうやむやにしながら話題をそらせたりしているうちに、アラモアナショッピングセンターに帰ってきました。Model Xの前で記念写真を撮ってサム君と握手して、楽しかった試乗が終わりました。
電気自動車、完全自動運転。
今はまだ価格も高くて珍しい存在ですが、数年後には確実にもっと普及して当たり前の存在になっているだろうと思います。今回の体験でその感触をはっきりと確かめられた気がします。
2016年10月5日
Nexus 6から中古のiPhone 5sに変えて起こった変化とは
1ヶ月ほど前に、愛用していたNexus 6を硬い床の上に落としてかなり派手に画面を割ってしまいました。実はまだ24回払いの残金も残っているというのに。(涙)
それから、余っていたiPhone 5sを仕方なくメインの携帯として使っています。今までアプリ開発のテスト用にたまに触るぐらいだったiPhoneですが、毎日使ってみると(予想通り)やっぱり使いやすいですね。
なんと言っても、まずポケットに入れたときの収まりの良さが違います。(笑) まあこれは単にサイズの違いなんですが。
ただ画面が小さい分文字を読むのが辛く感じます。
Nexus 6だと、FeedlyでRSSをチェックしてからSmartNewsで最新ニュースを読んで、その後Twitterをダラダラと眺める、という流れでゆうに1時間ぐらいはスマホの画面を見続ける事が出来たのですが、老眼が入ってきつつある眼にはiPhone 5sの画面サイズで同じ事をするのはきついです。
そこでこの1ヶ月で起こった変化とは、、、
Nexus 7(2013年モデル)の復活!!
でした。
最近全然使わなくなっていたNexus 7ですが、このところ毎日活躍しています。このサイズ感は本当にいい感じです。
Googleからもうすぐ新しい7インチクラスのタブレットが出るらしいという噂もあるので、そちらも楽しみです。
それから、余っていたiPhone 5sを仕方なくメインの携帯として使っています。今までアプリ開発のテスト用にたまに触るぐらいだったiPhoneですが、毎日使ってみると(予想通り)やっぱり使いやすいですね。
なんと言っても、まずポケットに入れたときの収まりの良さが違います。(笑) まあこれは単にサイズの違いなんですが。
ただ画面が小さい分文字を読むのが辛く感じます。
Nexus 6だと、FeedlyでRSSをチェックしてからSmartNewsで最新ニュースを読んで、その後Twitterをダラダラと眺める、という流れでゆうに1時間ぐらいはスマホの画面を見続ける事が出来たのですが、老眼が入ってきつつある眼にはiPhone 5sの画面サイズで同じ事をするのはきついです。
そこでこの1ヶ月で起こった変化とは、、、
Nexus 7(2013年モデル)の復活!!
でした。
最近全然使わなくなっていたNexus 7ですが、このところ毎日活躍しています。このサイズ感は本当にいい感じです。
Googleからもうすぐ新しい7インチクラスのタブレットが出るらしいという噂もあるので、そちらも楽しみです。
2016年8月10日
Visual Studio Code で .js.map など特定のファイルを非表示にする
VS Codeで TypeScript のソースコードを書いていて Webpackやtscコマンドでトランスパイルした時にデフォルトでは .map ファイルも自動的に作成されます。
このソースマップファイルをエディタ上のファイル一覧には表示したくないので、その設定方法のメモです。
"**/*.js": {"when": "$(basename).ts"}
と書くと、「同じ名前で拡張子が .ts のファイルが存在する場合だけ .js を非表示にする」という事が出来るとの事。
これは便利。
このソースマップファイルをエディタ上のファイル一覧には表示したくないので、その設定方法のメモです。
{
"files.exclude": {
"**/*.js.map": true,
"**/*.js": {"when": "$(basename).ts"},
"**/.git": true,
"**/.DS_Store": true
}
}
"**/*.js": {"when": "$(basename).ts"}
と書くと、「同じ名前で拡張子が .ts のファイルが存在する場合だけ .js を非表示にする」という事が出来るとの事。
これは便利。
【VSCode】Visual Studio Code 0.5.0の新機能まとめ - Tumbling Dice http://outofmem.hatenablog.com/entry/2015/07/20/154030
[VSCode]ファイルツリーの表示制御|杏z 学習帳
https://anz-note.tumblr.com/post/126106378651/vscode%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB%E3%83%84%E3%83%AA%E3%83%BC%E3%81%AE%E8%A1%A8%E7%A4%BA%E5%88%B6%E5%BE%A1
2016年7月17日
Azure Blob StorageにJavaScriptから直接アップロードする
Azure Blob Storageにブラウザ(JavaScript)から直接アップロードする必要があったので、簡単なサンプルを作ってみました。
https://github.com/mikehibm/AzureDirectUploader
JavaScriptでHTML5のFile APIを使ってフォルダ内のファイル一覧を表示し、「Upload」ボタンを押すと選択されたファイルを一つずつAzure Storageにアップロードします。
ブラウザから直接アップロードするとは言っても、最初に一度だけサーバー側の処理を呼び出す必要があります。ASP.NET WebAPIはそのためだけに使っています。
これはAzure Storageアカウントのアクセスキーをクライアント側に渡さずに、一時的に「Shared Access Signature(共有アクセス署名)」というものを生成してそれをクライアント側で使える様にするためです。
一度SASを取得してしまえば、有効期限が切れるまでそれを使ってブラウザからAzure Storageにアップロード出来ます。サンプルでは有効期限が切れたら再度SASを取得し直してアップロードを継続する様になっています。
クライアント側から直接アップロード出来ればサーバー側の負荷が減って便利ですね。
.
https://github.com/mikehibm/AzureDirectUploader
JavaScriptでHTML5のFile APIを使ってフォルダ内のファイル一覧を表示し、「Upload」ボタンを押すと選択されたファイルを一つずつAzure Storageにアップロードします。
ブラウザから直接アップロードするとは言っても、最初に一度だけサーバー側の処理を呼び出す必要があります。ASP.NET WebAPIはそのためだけに使っています。
これはAzure Storageアカウントのアクセスキーをクライアント側に渡さずに、一時的に「Shared Access Signature(共有アクセス署名)」というものを生成してそれをクライアント側で使える様にするためです。
一度SASを取得してしまえば、有効期限が切れるまでそれを使ってブラウザからAzure Storageにアップロード出来ます。サンプルでは有効期限が切れたら再度SASを取得し直してアップロードを継続する様になっています。
クライアント側から直接アップロード出来ればサーバー側の負荷が減って便利ですね。
.
2016年4月23日
Android Support Libraryが古いとAdMobのエラーでアプリが落ちる件
3月に自作のアプリを更新したところ、急にクラッシュレポートの数が増えて来ました。
レビュー欄にも「インストールしたけど起動しません」という報告がちらほらと出始めて、あせりました。
エラーの詳細はこんな感じです。
どうもAndroid Support Libraryの「SimpleArrayMap」クラスが見つからないという事で、AdMobでの広告の表示時にエラーが発生しているようです。
AdMobがAndroid Support Libraryに依存しているというのは意識していませんでしたが、このエラーを見る限り依存しているみたいですね。
今までlibsフォルダに「android-support-v4.jar」をコピーしてあったのですが、それが古いままだったのが行けなかったようです。
(ちなみに今だにEclipse+ADTです。)
一旦libsフォルダのandroid-support-v4.jarを削除して、Android SDK内にあるものを「コピー」ではなく「リンク」として追加しました。
これでビルド時に最新のSupport Libraryが使われるようになるはずです。
この変更をしてアプリを更新した後は、AdMobが原因でのクラッシュは無くなりました。
しかし今回は手持ちの端末でテストしても全く起きなかった問題だったので、Androidアプリのメンテナンスはいろいろ大変だ奥が深いな〜、とつくづく思いました。笑)
.
レビュー欄にも「インストールしたけど起動しません」という報告がちらほらと出始めて、あせりました。
エラーの詳細はこんな感じです。
java.lang.NoClassDefFoundError: android.support.v4.util.SimpleArrayMap
at com.google.android.gms.ads.internal.zzs.(Unknown Source)
...
at com.google.android.gms.ads.internal.ClientApi.createBannerAdManager(Unknown Source)
...
at com.google.android.gms.ads.BaseAdView.loadAd(Unknown Source)
at com.google.android.gms.ads.AdView.loadAd(Unknown Source)
java.lang.NoClassDefFoundError: Failed resolution of: Landroid/support/v4/util/SimpleArrayMap;
at com.google.android.gms.ads.internal.zzs.(Unknown Source)
...
at com.google.android.gms.ads.internal.ClientApi.createBannerAdManager(Unknown Source)
どうもAndroid Support Libraryの「SimpleArrayMap」クラスが見つからないという事で、AdMobでの広告の表示時にエラーが発生しているようです。
AdMobがAndroid Support Libraryに依存しているというのは意識していませんでしたが、このエラーを見る限り依存しているみたいですね。
参考)
http://stackoverflow.com/questions/23717006/do-i-need-support-library-v4-for-google-play-services-ads
今までlibsフォルダに「android-support-v4.jar」をコピーしてあったのですが、それが古いままだったのが行けなかったようです。
(ちなみに今だにEclipse+ADTです。)
一旦libsフォルダのandroid-support-v4.jarを削除して、Android SDK内にあるものを「コピー」ではなく「リンク」として追加しました。
これでビルド時に最新のSupport Libraryが使われるようになるはずです。
この変更をしてアプリを更新した後は、AdMobが原因でのクラッシュは無くなりました。
しかし今回は手持ちの端末でテストしても全く起きなかった問題だったので、Androidアプリのメンテナンスはいろいろ
.
2016年3月25日
Azure AutomationでSQL Databaseからデータを取得してEメールで送信する
定期的にSQL Databaseからデータを取得してEメールで送信する必要があったので、試行錯誤しながら「Azure Automation」でやってみました。
毎日1回(もしくは数時間に1回)SQL DatabaseにアクセスしてSQL文を実行し、結果を取得する。その結果が条件を満たす場合のみ特定の宛先にEメールを送信する。
スクリプトはPowerShellで作成する必要がある様です。
JavaScriptとかにも対応してくれると大変嬉しいのですが。^^)
今回作ったPowerShellスクリプトはこんな感じになりました。私の場合PowerShellを触る事はめったにないのですが、.NET Frameworkの機能が呼び出せるのでDBにアクセスしたりメールを送ったり、かなり色んな事が出来そうですね。
管理画面で「資産」として登録しておいた認証情報はスクリプトから
$SmtpCred = Get-AutomationPSCredential -Name $SmtpCredName
新ポータルのテスト実行用UIはかなり使いづらかったので、まだ現時点ではテスト実行には旧ポータルを使った方が良いのかも知れません。
必要であればWebHookをトリガーにしてジョブが走る様に設定する事も出来る様です。
以上、大体こんな感じでやりたかった事が出来ました!
やってみた後で言うのもアレですが、Azure Automationはどうもどちらかと言うとAzure内のVM(や各種サービス)の起動・停止・設定変更やバックアップなどのプロビジョニングの自動化のために設計されたもののような気がして来ました。実際、提供されているテンプレートもそういうものが大半でした。そう考えるとスクリプトがPowerShell前提なのもうなずけます。
もしかすると今回の様なアプリケーション寄りのバッチ処理にはAzure App Serviceの「Web Jobs」の方を使った方が良いのかも知れません。Web Jobsの方はJavaScript(C#, BATなども)の実行も出来るみたいです。
PowerShellでSQL文の実行結果件数を取得してみました - Qiita
http://qiita.com/kurukurupapa@github/items/7f455b879e7c47372e3d
もりもりゲームブログ: Windows Power Shellから、ストアドプロシージャを使用する方法 http://morimorigameblogg.blogspot.com/2009/12/windows-power-shell.html
ワークフローでの Windows PowerShell コマンドの実行
https://technet.microsoft.com/ja-jp/library/jj574197.aspx
社内SEの徒然なる日記 powerShellでメールを送ってみた
http://harikofu.blog.fc2.com/blog-entry-2.html
Powershellでメールを送信する最も簡単な方法 | いろんなサーバー設定研究所
http://tech.lecume.net/power-shell/send-mail
やりたかった事
毎日1回(もしくは数時間に1回)SQL DatabaseにアクセスしてSQL文を実行し、結果を取得する。その結果が条件を満たす場合のみ特定の宛先にEメールを送信する。
1. Automationアカウントを作成する。
2. Runbookを作成する。
3. Runbookで実行するスクリプトを入力する。
スクリプトはPowerShellで作成する必要がある様です。
JavaScriptとかにも対応してくれると大変嬉しいのですが。^^)
今回作ったPowerShellスクリプトはこんな感じになりました。私の場合PowerShellを触る事はめったにないのですが、.NET Frameworkの機能が呼び出せるのでDBにアクセスしたりメールを送ったり、かなり色んな事が出来そうですね。
4. SQLサーバーとSMTPサーバーの認証情報を「資産」として登録する。
管理画面で「資産」として登録しておいた認証情報はスクリプトから
$SmtpCred = Get-AutomationPSCredential -Name $SmtpCredName
のように呼び出して使う事が出来ます。上手い仕組みになっていると思いました。
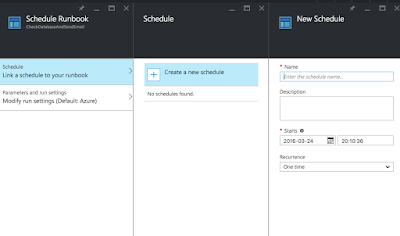
5. Runbookをテスト実行する。
新ポータルのテスト実行用UIはかなり使いづらかったので、まだ現時点ではテスト実行には旧ポータルを使った方が良いのかも知れません。
6. Runbookを「発行」する。
7. Runbookが定期的に自動実行される様にスケジュールを設定する。
必要であればWebHookをトリガーにしてジョブが走る様に設定する事も出来る様です。
以上、大体こんな感じでやりたかった事が出来ました!
やってみた後で言うのもアレですが、Azure Automationはどうもどちらかと言うとAzure内のVM(や各種サービス)の起動・停止・設定変更やバックアップなどのプロビジョニングの自動化のために設計されたもののような気がして来ました。実際、提供されているテンプレートもそういうものが大半でした。そう考えるとスクリプトがPowerShell前提なのもうなずけます。
もしかすると今回の様なアプリケーション寄りのバッチ処理にはAzure App Serviceの「Web Jobs」の方を使った方が良いのかも知れません。Web Jobsの方はJavaScript(C#, BATなども)の実行も出来るみたいです。
参考URL:
PowerShellでSQL文の実行結果件数を取得してみました - Qiita
http://qiita.com/kurukurupapa@github/items/7f455b879e7c47372e3d
もりもりゲームブログ: Windows Power Shellから、ストアドプロシージャを使用する方法 http://morimorigameblogg.blogspot.com/2009/12/windows-power-shell.html
ワークフローでの Windows PowerShell コマンドの実行
https://technet.microsoft.com/ja-jp/library/jj574197.aspx
社内SEの徒然なる日記 powerShellでメールを送ってみた
http://harikofu.blog.fc2.com/blog-entry-2.html
Powershellでメールを送信する最も簡単な方法 | いろんなサーバー設定研究所
http://tech.lecume.net/power-shell/send-mail
2016年3月18日
8GB RAM + 256GB SSD + タッチ対応のラップトップPCで気になったもの(2016年3月)
Dell Inspiron 15 7000
$729.99
HP Pavilion 15t (Customized)
$739.99
$749.99
Dell XPS 13 Touch
$1,399.99
Visual StudioやAndroid Studio, Unityなどでアプリを開発するためなら、多分 8GB/256GB でCPUが Core i5 なら十分ではないかと思います。
最初に挙げた3つはそれぞれ10ドルずつの違いなので非常に迷いますね。
CPUがCore Mで良ければ Yoga 700 ($699.99) などさらに安い機種がいくつかありました。
しばらく前からWindowsストアアプリの開発用に1台欲しいなと思っているのですが、なかなか決断が付きません。。。
.
16GB RAM + 512GB SSD + タッチ対応のラップトップPCで気になったもの (2016年3月)
Lenovo Yoga 900
$1,249.99
http://shop.lenovo.com/us/en/laptops/lenovo/yoga-laptop-series/yoga-900-13/
ASUS ZENBOOK Pro UX501VW-DS71T
$1,499.00
$1,489.99
$1,999.99
http://www.dell.com/us/p/xps-13-9350-laptop/pd?oc=dncwt5156s&model_id=xps-13-9350-laptop
ざっと見た限りでは Lenovo Yoga 900のコストパフォーマンスの良さが光っている様に感じました。
ディスプレイはQHD+(3200x1800)だし。
ざっと見た限りでは Lenovo Yoga 900のコストパフォーマンスの良さが光っている様に感じました。
ディスプレイはQHD+(3200x1800)だし。
次に仕事用に買うならこれかな。
と思ったら ZenBook Pro はよく見るとグラフィックスがNvidiaだし解像度もCPUも少し上ですね。
仕事用ならむしろこっちかな。(笑)
いずれにせよ、MacBookProのほぼ半額で買えてしまうというのが、なんとも有り難い事です。
.
登録:
コメント (Atom)