開発環境
- Mac OS X 10.9.5
- Cocos2d-JS v3.2
- Cocos Code IDE v1.1.0
- Xcode v6.1.1
- Eclipse (ADT) 23.0.2
cocos newコマンドでプロジェクトを作成
cocos new -p com.example.CocosJSAdmob -l js CocosJSAdmob
(もちろんCocos Code IDEのメニューから新規プロジェクトを作成する事も出来るのですが、そうすると生成されるファイルが微妙に違ったりするので私はcocosコマンドを使う事にしています。)
Cocos Code IDEでプロジェクトを開く
現状ではcocos newコマンドで作成したプロジェクトをそのままCocos Code IDEにインポートしようとしても「プロジェクトが見つからない」というエラーになるので、まずプロジェクトのルートディレクトリに下の内容で .project ファイルを作成する必要があります。
<name>CocosJSAdmob</name>の部分だけ適宜変更して下さい。
.projectファイルを作成した後、Cocos Code IDEにインポートします。
Cocode Code IDE上で実行出来る事を確認しておきます。
ネイティブコードサポートを追加する。
Cocos Code IDEのCocos Toolsメニューから「Add Native Codes Support」を選択します。
これによってプロジェクトの下に frameworks/runtime-srcというディレクトリが出来ます。
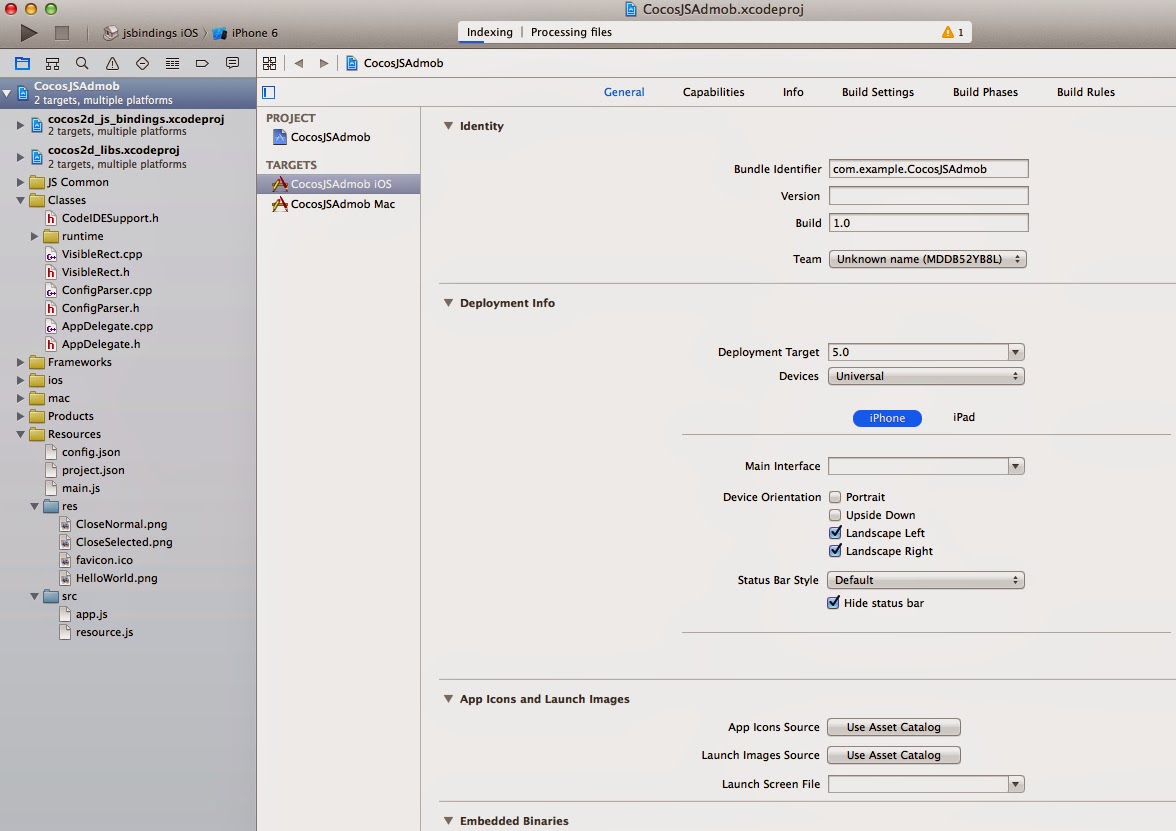
Xcodeでプロジェクトを開く
下のディレクトリにXcode用のプロジェクトファイルがあるのでそれを開きます。
/(プロジェクトルート)/frameworks/runtime-src/proj.ios_mac/
ターゲット(実機またはシミュレータ)を選んでそのまま実行するとビルドされて実行出来ます。ただ初回は全てのソースファイルをコンパイルするので数分かかるかも知れません。
iOSでのAdMob対応
下を見ながらAdMob SDKを組み込みます。
https://developers.google.com/mobile-ads-sdk/docs/admob/ios/quick-start
AdMob SDKのファイルをプロジェクトに追加。
ライブラリを追加。
下の青枠内が今回追加したもの。特に「GameController」はGoogleのドキュメントでは記載漏れになっているみたいなので要注意です。-ObjCリンカフラグを追加。
AdMobの最新版(v7以降)では-ObjCリンカフラグは不要になったそうです。
ソースコードを変更。
AppController.h
AppController.mm
dealloc関数の後ろ、@endの前に以下を追加。
JavascriptからObjective-Cのコードを呼ぶ。
詳細は下記を参照して下さい。
How to call Objective-C functions using js on iOS/Mac
app.jsの適切な場所に下のコードを追加します。今回は HelloWorldLayer の ctor関数の一番最後に追加しました。
jsb.reflection.callStaticMethod("AppController", "ShowAdView");
 |
| iOSでAdMob広告が表示されたところ |
広告を隠したい時はHideAdViewを呼べばOKです。
jsb.reflection.callStaticMethod("AppController", "HideAdView");
iOSでの対応は以上で終わりです。
Eclipse(ADT)でプロジェクトを開く
下のディレクトリにEclipse用のプロジェクトがあるのでそれをインポートします。
(プロジェクトルート)/frameworks/runtime-src/proj.android/
インポートした後、プロジェクトのディレクトリで
cocos compile -p android
を実行して全てのソースコードをコンパイルしておきます。これも初回は数分ぐらいかかるかも知れません。
AndroidでのAdMob対応
次のドキュメントに従って Google Play Serviceを組み込んで下さい。
https://developers.google.com/mobile-ads-sdk/docs/?hl=ja
Java側にAdMob広告を表示する処理を追加。
AppActivity.javaに以下の変更を加えます。
1. AppActivityクラスの先頭に変数を追加。
private static Activity activity = null;
private static AdView adView = null;
2. onResumeでactivityを変数に保持。
@Override
protected void onResume() {
super.onResume();
activity = this;
};
3. AppActivityクラスに3つのメソッドを追加。
public static void createAdView()
public static void showAdView()
public static void hideAdView()
変更後のAppActivityクラスは下の状態になります。
(xxxxxxxxxxxxxxxx...xxxxxxの部分は適宜置き換えて下さい。)
JavascriptからJavaのコードを呼ぶ
app.jsを下の様に変更します。
 |
| Android上でAdMob広告が表示されたところ |
Androidでの注意点
現状、Google Play Serviceへの参照をプロジェクトに追加して一旦Eclipse上でRunしてしまうと、それ以降は cocos run, cocos compile, cocos deployなどのコマンドが下の通りエラーで中断してしまいます。
-package-resources:
[aapt] Creating full resource package...
[aapt] invalid resource directory name: /Applications/android-sdk-mac_x86/extras/google/google_play_services/libproject/google-play-services_lib/bin/res crunch
BUILD FAILED
/Applications/android-sdk-mac_x86/tools/ant/build.xml:932: The following error occurred while executing this line:
/Applications/android-sdk-mac_x86/tools/ant/build.xml:950: null returned: 1
Total time: 43 seconds
Error running command, return code: 1
原因はADTとAntでビルドの方法(一時ファイルの場所など)が異なる事にあるみたいです。
( http://stackoverflow.com/questions/19746319/how-to-solve-invalid-resource-directory-name-resource-crunch )
対策としては、Eclipseを完全に終了するかまたはEclipseの自動ビルドをオフに設定してから cocosコマンドを実行すればエラーにならない様です。
以上、Cocos2d-JS v3.2でAdMob広告を表示する方法でした。
jsb.reflection.callStaticMethod という関数を使えばJavascriptからObjective-CやJavaのメソッドを簡単に呼び出せるので便利ですね!
これを使えば広告の表示制御だけでなく、
- ブラウザで任意のURLを開く
- AppStoreに飛ばす
- Facebook, Twitterなどに投稿する
.