時間があったので前から気になっていた AWS Amplify を試してみることにしました。
とりあえず作ったのは、Todoリスト。React (Next.js) によるWebアプリです。
username / password でログインすると、DynamoDBに保存された自分のTodoリストが表示されます。
使った技術は、
フロントエンド
- Next.js
- Amplify Console (Hosting)
バックエンド
- Lambda
- API Gateway
- DynamoDB
- Cognito
という構成になりました。
至ってシンプルなTodoリストですが、Cognitoによるユーザー認証やDynamoDBなど慣れないモノについて使い方を調べながら作ったので結構時間がかかりました。
Amplify ConsoleによるフロントエンドのHosting機能は非常に便利で使いやすいと思いました。
ただ、今のところ全体的な感想としては 「Firebase の方が使いやすいかなあ」という感じです。特にドキュメントが(内容的には非常に多岐に渡って網羅されているのですが)今ひとつ分かりにくい気がします。
これからせっかくなのでもう少し機能追加をしながら使い込んで見たいと思います。
1) Next.jsでスタティック・エクスポートしたサイトをAWS Amplify Consoleでホスティングする
2) AWS AmplifyでReactアプリにユーザー認証機能を追加する
3) AWS AmplifyとDynamoDBでサーバーレスなREST APIを構成する
2020年3月5日
iOSアプリにFirebase SDKを追加後、「symbol(s) not found for architecture x86_64」エラーでビルド出来ない場合の対処方法
iOSアプリに「Firebase SDK」を追加した後、「symbol(s) not found for architecture x86_64」エラーでビルド出来なくなるという問題に遭遇しました。
また数ヶ月後ぐらいに同じ問題にぶつかりそうな気がするので、再度ググらなくても良いように解決策をメモしておきます。
> Go to your Target Build Settings -> Other linker flags -> double click -> "+" button. -> Add $(inherited) to a new line.
ios - Firebase Undefined symbols for architecture x86_64 - Stack Overflow
2020年1月13日
Lenovo Flex 14 でWindowsとUbuntuのデュアルブートを設定する
「Core i5 10th Gen, RAM 16GB, SSD 512GB」のモデルが去年のCyber MondayセールでCostcoで$650で売られていたので購入しました。
SSDは速いしタッチ画面だし指紋認証も出来るし、なかなか良いです。
このマシンに早速デュアルブートでUbuntuを入れようとしたのですが、購入したままの状態だとインストーラがSSDを認識しないのでちょっとびっくり。最近のPCはこんなことになっていたんですね。
以下ググって見つけた解決策のメモです。
① Windowsを普通に起動。
コマンドプロンプトを管理者権限で起動し以下のコマンドを実行。
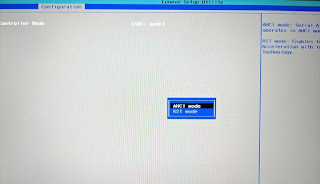
② BIOS SetUpでStorageをRSTモードからAHCIモードに変更。
「ドライブのデータが全部消えるけどいい?」という確認が出るが、実際には消えないのでYESを選択する。
③ 起動するとWindowsがセーフモードで立ち上がる。
コマンドプロンプトを管理者権限で起動し以下のコマンドを実行。
④ 再起動するとWindowsが通常通り立ち上がるが、ドライブはAHCIモードになっている。
この状態で再起動してUSBからUbuntuをインストールすればOK。
SSDは速いしタッチ画面だし指紋認証も出来るし、なかなか良いです。
このマシンに早速デュアルブートでUbuntuを入れようとしたのですが、購入したままの状態だとインストーラがSSDを認識しないのでちょっとびっくり。最近のPCはこんなことになっていたんですね。
以下ググって見つけた解決策のメモです。
① Windowsを普通に起動。
コマンドプロンプトを管理者権限で起動し以下のコマンドを実行。
bcdedit /set {current} safeboot minimal
② BIOS SetUpでStorageをRSTモードからAHCIモードに変更。
「ドライブのデータが全部消えるけどいい?」という確認が出るが、実際には消えないのでYESを選択する。
③ 起動するとWindowsがセーフモードで立ち上がる。
コマンドプロンプトを管理者権限で起動し以下のコマンドを実行。
bcdedit /deletevalue {current} safeboot
④ 再起動するとWindowsが通常通り立ち上がるが、ドライブはAHCIモードになっている。
この状態で再起動してUSBからUbuntuをインストールすればOK。
2019年12月20日
VSCodeの「Uncalled function checks」について
VSCode 2019年11月(version 1.41)の更新内容のドキュメントを読んでいたら、「Uncalled function checks」なる機能が実装されたとありました。
Uncalled function checks
https://code.visualstudio.com/updates/v1_41#_uncalled-function-checks
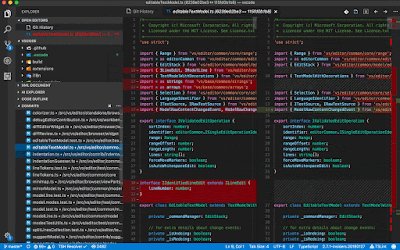
if文の条件のカッコの中で、例えば下の例のようにオブジェクトのプロパティを評価しているつもりで書いた場合、
下のように「stats.isDirecroty」の下に波線が出て問題があることを示してくれるようになったそうです。
この例では、stats.isDirectory というのはプロパティではなく関数なので、stats.isDirectory() と書かなければ正しく動きません。
isDirectoryの後の「()」を忘れると、関数の戻り値ではなく関数そのものが評価されてしまうため、この例では常にif文の中の処理が実行されることになってしまいます。
もしプログラマが「stats.isDirectoryはboolean型のプロパティだ」と思い込んでしまっていたら、今までならこのようなバグにすぐに気付くことは難しかったのではないかと思います。
かなり細かい変更点ですが、良い改善だと思います。
Uncalled function checks
https://code.visualstudio.com/updates/v1_41#_uncalled-function-checks
if文の条件のカッコの中で、例えば下の例のようにオブジェクトのプロパティを評価しているつもりで書いた場合、
import * as fs from 'fs';
fs.stat('./index.ts', function(err, stats) {
if (stats.isDirectory) {
handleDirectory(stats);
} else {
console.log('Not a directory');
}
});
function handleDirectory(stats: fs.Stats) {
console.log(stats);
}
fs.stat('./index.ts', function(err, stats) {
if (stats.isDirectory) {
handleDirectory(stats);
} else {
console.log('Not a directory');
}
});
function handleDirectory(stats: fs.Stats) {
console.log(stats);
}
下のように「stats.isDirecroty」の下に波線が出て問題があることを示してくれるようになったそうです。
この例では、stats.isDirectory というのはプロパティではなく関数なので、stats.isDirectory() と書かなければ正しく動きません。
isDirectoryの後の「()」を忘れると、関数の戻り値ではなく関数そのものが評価されてしまうため、この例では常にif文の中の処理が実行されることになってしまいます。
もしプログラマが「stats.isDirectoryはboolean型のプロパティだ」と思い込んでしまっていたら、今までならこのようなバグにすぐに気付くことは難しかったのではないかと思います。
かなり細かい変更点ですが、良い改善だと思います。
2019年12月14日
VSCodeでWebアプリケーションを開発するときに便利な拡張機能
今回は日頃便利に使っているVSCode拡張機能をメモしておきます。
標準の動きだとCtrl+Up、Ctrl+Downでスクロールした時にカーソルも一緒に動くので、そのままスクロールしているとカーソルが画面の外に行ってしまって使いづらいのですが、これを入れると見た目のカーソル位置を変えずに一行ずつエディタの表示内容をスクロールさせることが可能になります。
この拡張機能のデフォルトのキーバインドは Alt+p, Alt+n ですが、私は下のように Ctrl+Up、Ctrl+Down に変更して使っています。
keybindings.json
HTMLやJSXファイルを編集しているときに開始タグを変更すれば自動的に終了タグも変更してくれます。
2019/12/20 追記:
VSCodeが標準で対応したようなのでこの拡張はもう必要ないかもしれません。
https://code.visualstudio.com/updates/v1_41#_html-mirror-cursor
選択領域を Alt+w 一発でタグで囲んでくれます。
エディタ画面内に最後にコミットした日付やコミットした人の名前などが表示されます。他にもGitのさまざまな状態をVSCode内で確認出来るようになります。
こちらもGitのための拡張機能ですが、履歴を見やすく表示することに特化しています。Git Lensと合わせて入れておくことをおすすめします。
Webフロントエンドの開発をする際には必携です。
npm関連のコマンドをVSCode内でサクッと実行出来るようになります。
JavaScript/TypeScriptでの開発には欠かせない静的解析ツールです。
一人で開発するときも便利ですが、特にチームで開発するときにはコードの一貫性を保つために大変役に立ちます。
ESLintと同時に使うためには、下のページで説明されている設定を行う必要があります。
Integrating with Linters · Prettier
VSCodeで複数のプロジェクトを同時に開いているときに、どのウィンドウがどのプロジェクトだったのか分からなくなることがあります。この拡張機能を使うと、プロジェクトごとにウィンドウ枠の色を簡単に変えることが出来ます。
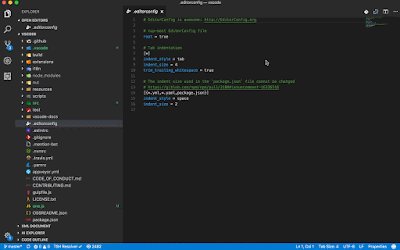
実は、プロジェクトのフォルダ直下に.vscodeフォルダを作って、そこにsettings.jsonファイルを作成して下の内容を追加することでも同じことが出来ます。
settings.json
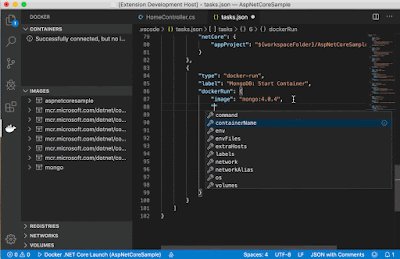
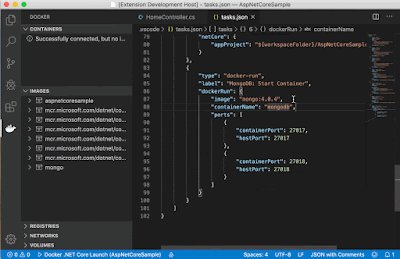
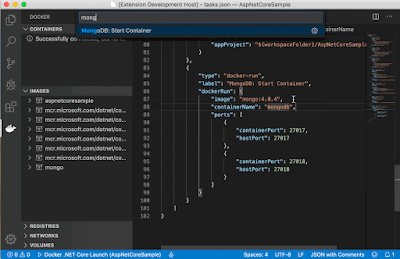
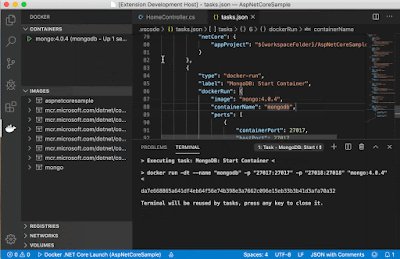
最近は極力Dockerを使って開発環境をコンテナ化するようにしているので、Dockerfileとdocker-compose.ymlファイルを編集することが非常に多くなりました。この拡張機能を入れておくとこれらのファイルで補完入力が出来る他、イメージやコンテナの一覧の確認などもVSCode内で簡単に出来ます。
1. oneline-scroll
標準の動きだとCtrl+Up、Ctrl+Downでスクロールした時にカーソルも一緒に動くので、そのままスクロールしているとカーソルが画面の外に行ってしまって使いづらいのですが、これを入れると見た目のカーソル位置を変えずに一行ずつエディタの表示内容をスクロールさせることが可能になります。
この拡張機能のデフォルトのキーバインドは Alt+p, Alt+n ですが、私は下のように Ctrl+Up、Ctrl+Down に変更して使っています。
keybindings.json
{
"key": "ctrl+down",
"command": "onelinescroll.scrollDown"
},
{
"key": "ctrl+up",
"command": "onelinescroll.scrollUp"
},
2. Auto Rename Tag
HTMLやJSXファイルを編集しているときに開始タグを変更すれば自動的に終了タグも変更してくれます。
2019/12/20 追記:
VSCodeが標準で対応したようなのでこの拡張はもう必要ないかもしれません。
https://code.visualstudio.com/updates/v1_41#_html-mirror-cursor
3. htmltagwrap
選択領域を Alt+w 一発でタグで囲んでくれます。
4. GitLens — Git supercharged
エディタ画面内に最後にコミットした日付やコミットした人の名前などが表示されます。他にもGitのさまざまな状態をVSCode内で確認出来るようになります。
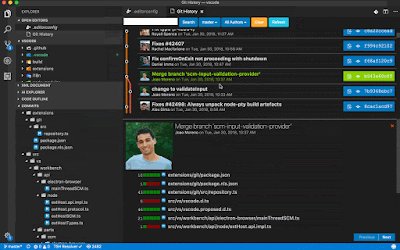
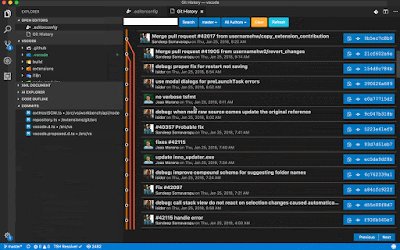
5. Git History
こちらもGitのための拡張機能ですが、履歴を見やすく表示することに特化しています。Git Lensと合わせて入れておくことをおすすめします。
6. Debugger for Chrome
Webフロントエンドの開発をする際には必携です。
7. npm
npm関連のコマンドをVSCode内でサクッと実行出来るようになります。
8. ESLint
JavaScript/TypeScriptでの開発には欠かせない静的解析ツールです。
9. Prettier - Code formatter
一人で開発するときも便利ですが、特にチームで開発するときにはコードの一貫性を保つために大変役に立ちます。
ESLintと同時に使うためには、下のページで説明されている設定を行う必要があります。
Integrating with Linters · Prettier
10. Peacock
VSCodeで複数のプロジェクトを同時に開いているときに、どのウィンドウがどのプロジェクトだったのか分からなくなることがあります。この拡張機能を使うと、プロジェクトごとにウィンドウ枠の色を簡単に変えることが出来ます。
実は、プロジェクトのフォルダ直下に.vscodeフォルダを作って、そこにsettings.jsonファイルを作成して下の内容を追加することでも同じことが出来ます。
settings.json
{ただやっぱり手動でやるよりもこの拡張機能を使った方が便利です。
"workbench.colorCustomizations": {
"activityBar.background": "#2f7c47",
"activityBar.activeBorder": "#422c74",
"activityBar.foreground": "#e7e7e7",
"activityBar.inactiveForeground": "#e7e7e799",
"activityBarBadge.background": "#422c74",
"activityBarBadge.foreground": "#e7e7e7",
"titleBar.activeBackground": "#215732",
"titleBar.inactiveBackground": "#21573299",
"titleBar.activeForeground": "#e7e7e7",
"titleBar.inactiveForeground": "#e7e7e799",
"statusBar.background": "#215732",
"statusBarItem.hoverBackground": "#2f7c47",
"statusBar.foreground": "#e7e7e7"
}
}
11. Docker
最近は極力Dockerを使って開発環境をコンテナ化するようにしているので、Dockerfileとdocker-compose.ymlファイルを編集することが非常に多くなりました。この拡張機能を入れておくとこれらのファイルで補完入力が出来る他、イメージやコンテナの一覧の確認などもVSCode内で簡単に出来ます。
2019年8月28日
Visual Studio 2019で「定義にジャンプ」するとカーソルが消える問題への対処
Visual Studio 2019を使っていて「F12」キーでカーソル位置の関数や変数の定義にジャンプする機能をよく使うのですが、最近、これで飛んだ先のエディタ画面でカーソルの表示が消えてしまうことがよくあり、困っていました。
検索したらやはり同じく困っている人達がいて、こちらにIssueが上がっていました。
ただあまり優先度が高くないみたいで、開発チーム側からは「60日以内に対応するかもね~」みたいな感じの返答がされていました。
この機能では飛び先(定義元)が「まだ明示的に開いていないファイル」にあった場合にデフォルトで「プレビューウィンドウ」という特別な状態のタブで開かれるのですが、どうもこの「プレビューウィンドウ」に問題の原因があるような感じです。
試しに設定画面からプレビューウィンドウを使わないように設定してみたら、問題が解消しました。
検索したらやはり同じく困っている人達がいて、こちらにIssueが上がっていました。
https://developercommunity.visualstudio.com/content/problem/625201/disappearing-cursor-in-text-editor-vs-2019.html
ただあまり優先度が高くないみたいで、開発チーム側からは「60日以内に対応するかもね~」みたいな感じの返答がされていました。
この機能では飛び先(定義元)が「まだ明示的に開いていないファイル」にあった場合にデフォルトで「プレビューウィンドウ」という特別な状態のタブで開かれるのですが、どうもこの「プレビューウィンドウ」に問題の原因があるような感じです。
試しに設定画面からプレビューウィンドウを使わないように設定してみたら、問題が解消しました。
登録:
投稿 (Atom)